现在还有很多人对交互设计这个行业有一些误解。
最浅层的误解是,每次一说我是搞设计的有很多人以为我是做logo和海报的。更深层的误解是,每次一说我是搞交互设计的就有很多人觉得我是做网页和APP的。
从某些方面来说这些误解都并不完全错,但是我一直深刻的认识咖啡馆设计说明,设计是一种生活态度。交互设计是对人和环境之间的关系的一种揣摩。
所以我想以两个咖啡厅(A和B)为例子,来谈论一下我觉得好的交互设计是什么样的。
一般一个人去买咖啡,经过是这几个步骤:看菜单,排队,付钱,拿咖啡。
好的交互设计能够让每一个来买咖啡的人不需要特别的指引,就能把这些步骤像流水一样完成。就像是你下载了一个APP,不需要教程就能玩转各种功能。

先来吐槽一个我觉得交互设计不太好的咖啡厅A。
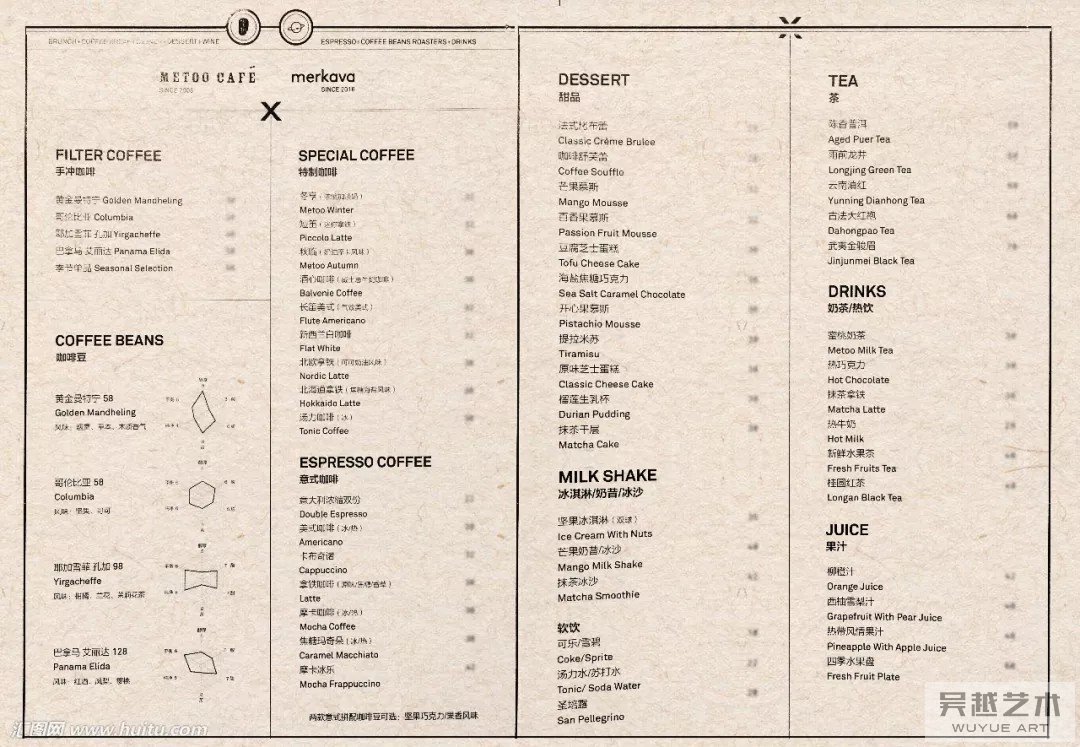
咖啡厅菜单的设计其实非常像界面设计(UI Design),需要功能和美观相结合。
咖啡厅A原来的菜单,用橘子粉笔标明种类,白色粉笔标明名字,而灰色粉笔为备注。直截了当。唯一的缺点是字太小,灰色和黑色很相近,如果站的远的话可能看不清。
改版后的菜单虽然美观,功能上却反而有减无增。橘色粉笔还是标明种类,但是橘色粉笔还用来标明大小杯的价钱。白色粉笔用来标明名字,但也用来备注。备注甚至还是大写的字母。而一般大写字母在标题中出现而不是在备注中出现。
乍一看,虽然某种意义上更加美观了,但是功能上,不知道从哪看起,觉得乱乱的,不如原来菜单来的清爽。
更重要的是,像我一个很少喝咖啡的菜鸟,刚开始不知道咖啡名字旁边的是备注,以为是三种口味里面我可以选一个。

所以说,交互设计不是平面设计。因为设计长的美虽然很重要,但是美本身必须也是一种功能。不然,本末倒置的结果就是和这个菜单一样。
对于一个咖啡厅来说,虽然也有其他的指标,但是盈利的最直接手段就是卖出更多的咖啡。尤其对于一个非常火爆的咖啡厅来说,你一天能够经手的顾客越多,你能够越快地让他们买到咖啡,你就越可能赚得盆满钵满。
所以一般理想化的流程是在顾客可以在排队的同时看菜单,排队排到了,菜单也看好了,到了收银员面前就可以直接付钱,付完钱直接拿着咖啡走人。为了达成理想效果咖啡馆设计说明,需要做到以下几点:
1. 排队的位置要明确。而排队的位置和整一个流程的导向是很有关系的。一般一条大直线是最容易理解的。比如从左边付钱,右边拿咖啡。或者反过来。
2. 在排队时可以清楚看得到菜单。最好排队的时候看到的是菜单的正面而不是斜面,并且保证没有反光。
3. 处于不同环节的人站的地方不一样,并且很清晰每一块区域都处于什么环节。

让我们来看一下咖啡厅A的排队实况。
(1. 排队的位置要明确。)
你看得清哪里是付钱的队伍,哪里是拿咖啡的队伍吗?
而为什么会这样呢?因为在这个咖啡厅,点单和付钱是不在一起的,也不是同一个人。你走进咖啡厅,先去右边跟咖啡师点单,然后再去左边交钱,然后再返回右边拿咖啡。
这个咖啡厅还写了一个小木牌专门解释怎么点咖啡。但是这个牌子就和一个网页上跳出来的指南一样,粗粗扫一眼,按一下“X”就马上被忽略。但是顾客还是不知道怎么简单地买咖啡。
当然了,适当的指引在交互设计里也是可取的。但是。首先你要考虑我们需要用户做的事情有那么难吗?真的需要一个指南吗?还是只需要让我们本身的设计更好一点就可以了?

在这个咖啡厅的例子里,买咖啡这种事情绝对是可以没有指南就能完成的。那为什么要贴指南这样的狗皮膏药呢?
(2. 在排队时可以清楚看得到菜单。)
因为不知道在哪里排队,菜单看上去比较复杂,排队的地方也很有可能看不清楚菜单,所以顾客会选择先看菜单,再去排队。这样就大大减慢了顾客买咖啡的速度,所以该咖啡厅的收益也就跟着降低了。
(3. 处于不同环节的人站的地方不一样,并且很清晰每一块区域都处于什么环节。)
相对于比较一目了然的一条队伍,点单(右),付钱(左),和拿咖啡(右)其实是三条队伍。乍一眼看去,你根本不知道如果你要点咖啡,你要去哪里。一般情况下,因为大多数咖啡厅点单和付钱是用一个地方,所以你会去左边,然后发现错了,其实你要去右边。但是右边好多人在拿咖啡而不是点单,所以你就会觉得很迷茫。
而且就算你过了点单这一关,到了拿咖啡的时候,你也不知道要站在哪里。所以最容易出现的情况就是,看菜单的人,点单的,拿咖啡的人都站在一起。

所以大家就都彻底的迷茫了。所谓的队伍也就不知道在哪里了。而整个咖啡厅的收益也会因为顾客用了更长的时间来买一杯咖啡而得到损伤。
看到这里你就会问了,那为什么这个咖啡厅要这样去设计呢?
其实是因为这个咖啡厅的主打是渗漏咖啡。也就是说,不像星巴克那样一做咖啡一大壶,其中一小杯是你的。这个咖啡厅每次是只做一杯咖啡,并且就是你的咖啡。其实这个在商业角度上是非常聪明的。不但复原了古老工艺,提升了咖啡口感,而且从心理上,满足了顾客的物以稀为贵心理。非常有噱头。
但是苦恼的是,这渗漏咖啡中很关键的一步,就是用这个纸质的大漏斗过滤你的咖啡。而这个比星巴克的咖啡做起来费时间多了。所以为了让顾客等的少一点,才发明了这个先点单,再排队付钱,然后再回去拿咖啡的独特流程。这家咖啡厅为了增加效率甚至还设立了八个站台。要知道一般的咖啡厅最多只有两个。
结果,稍稍有那么一点聪明反被聪明误。
所以,真正好的交互设计肯定不是千篇一律,但是别出心裁也需要以很多的数据,分析和观察为基础。交互设计只有和商业本身相结合,并且相辅相成,产品的体验和利益才能双收。
备注:Banner图来自于Patrick Tomasso on Unsplash
